Bug Race - Intro
Difficulty
20 min
Difficulty
20 min
1
2
3
4
5
6
7
8
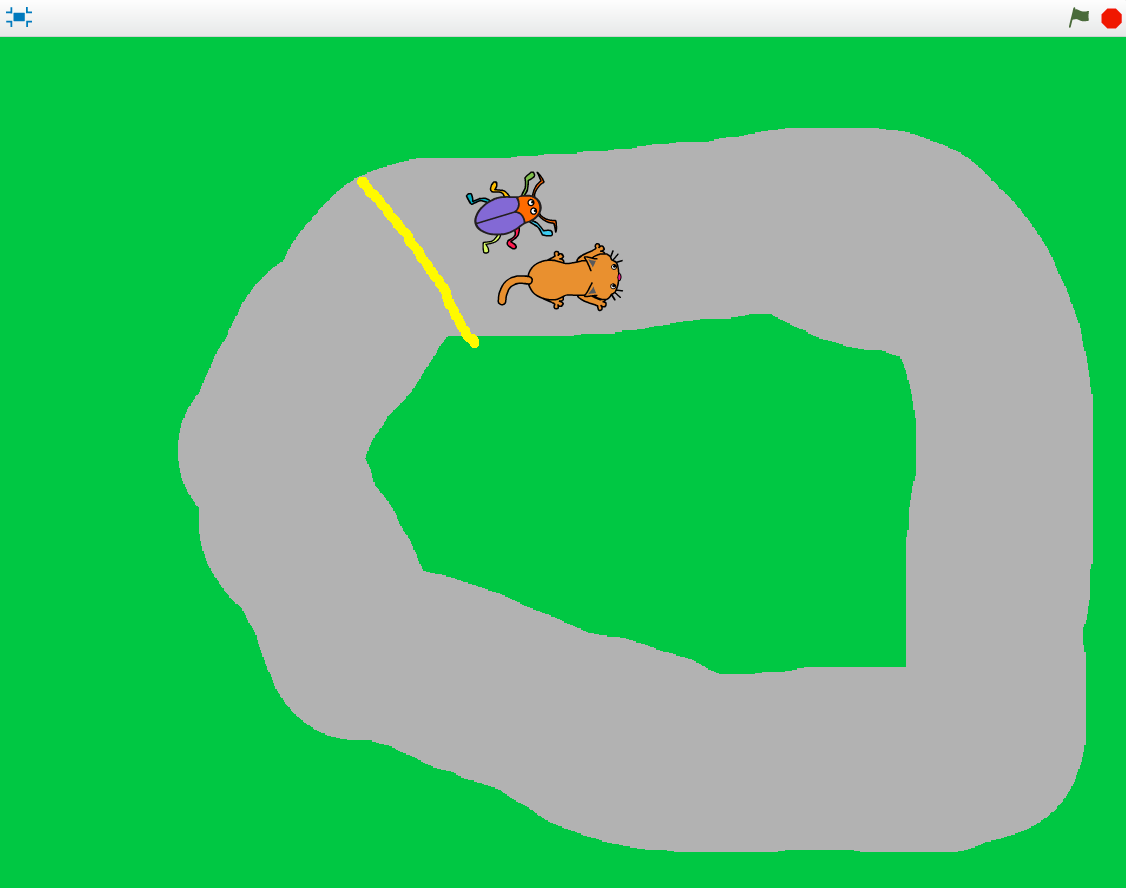
In the game Bug Race, the goal is to get a beetle to stay on a track until it crosses the finishing line. To steer you use the left and right arrows on the computer keyboard. If the character leaves the track, it will be Game Over!
Test our version of Bug Race below. 
HOW DO YOU CODE THE GAME?
Follow the step-by-step instructions to code your project in Scratch. Click here to open Scratch in a new tab. When you’ve opened Scratch, click Create to get started. If you have a scratch account, log in so that you can save and share your project. If you don’t have an account yet, it is free.
Time to start coding!
Click on step 1 below to get started.
Replace the cat sprite with a new sprite, we’ve used a beetle!
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./1-Change_Sprite_EN.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
Remove the cat
Choose a new sprite
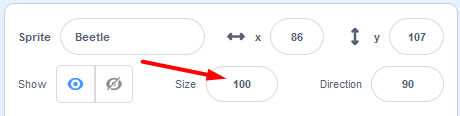
Reduce the size of the sprite
STEP-BY-STEP INSTRUCTIONS:
In Scratch, you create projects using sprites. A sprite is a character you choose to add to your project. All sprites can be controlled with code. The code in Scratch looks like small pieces of a puzzle. When you put the pieces together, you build a script. The script is your code that controls your project and all your sprites.
Time to replace the cat with a beetle, or any other sprite you want to have race around the track. This is how:
![]()
![]()
There are a lot of sprites to choose from. You can use the menu for different categories. If you want to use the beetle, go to "Animals.” Click on the beetle and it will be added to your project.

The beetle is ready so it's time to draw the track!
Click on chapter 2.
We are now going to color the backdrop of the game and draw a track for the beetle to run on.
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./2-Change_color_EN-2.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
Work on backdrop
Activate Bitmap mode
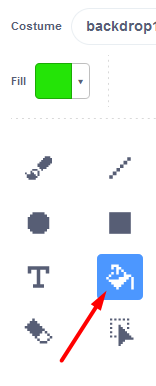
Select color and tools to fill backdrop
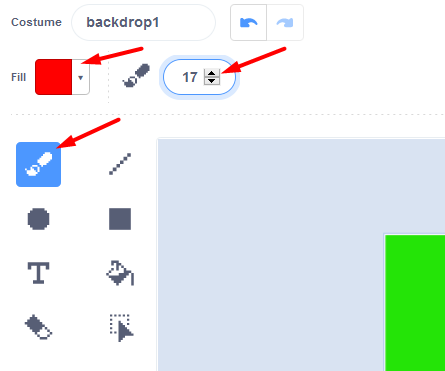
Choose a new color and tool to draw the track
STEP-BY-STEP INSTRUCTIONS





Note: Don’t pick the same color for your backdrop or track as your sprite, since that will make it tricky later on.

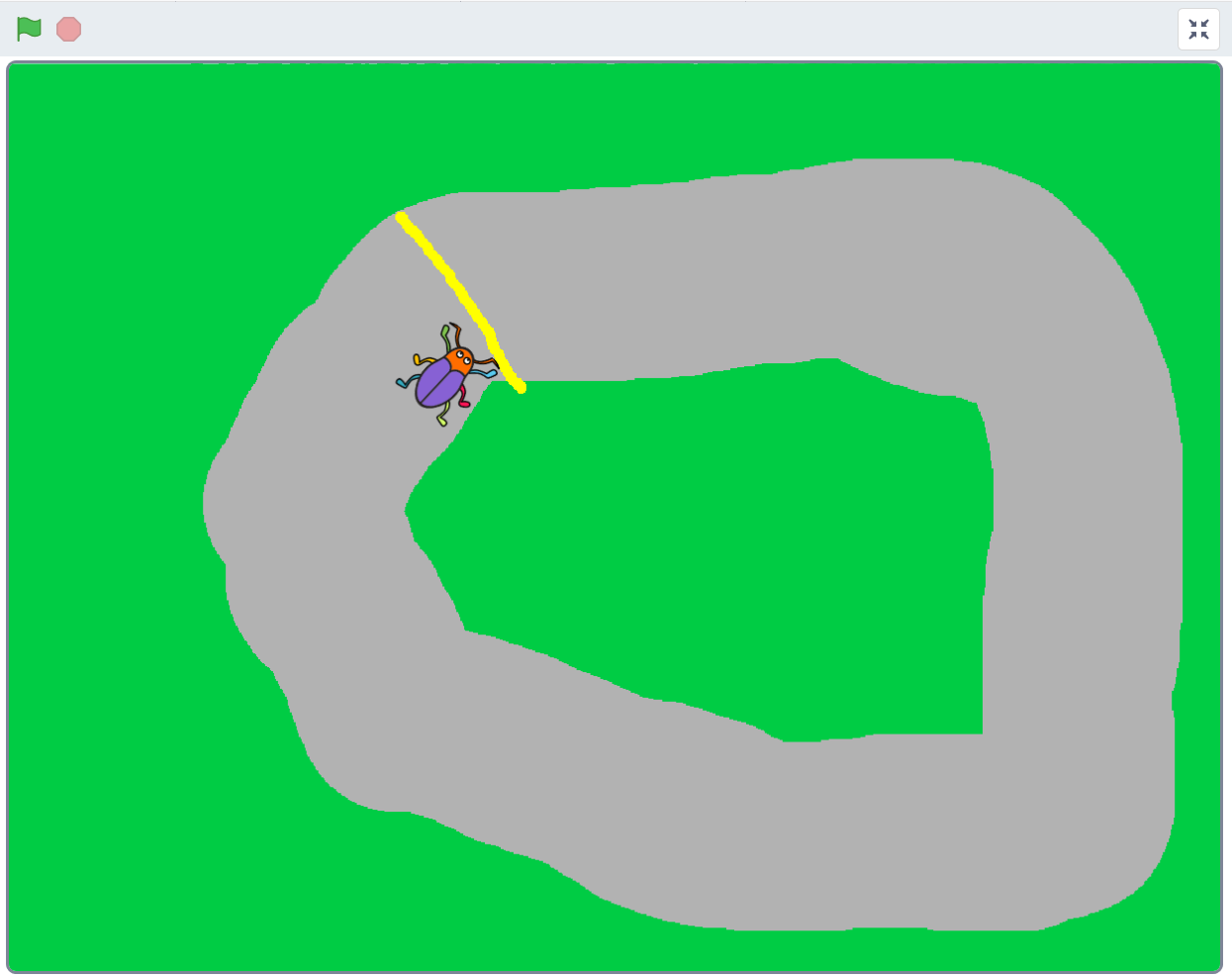
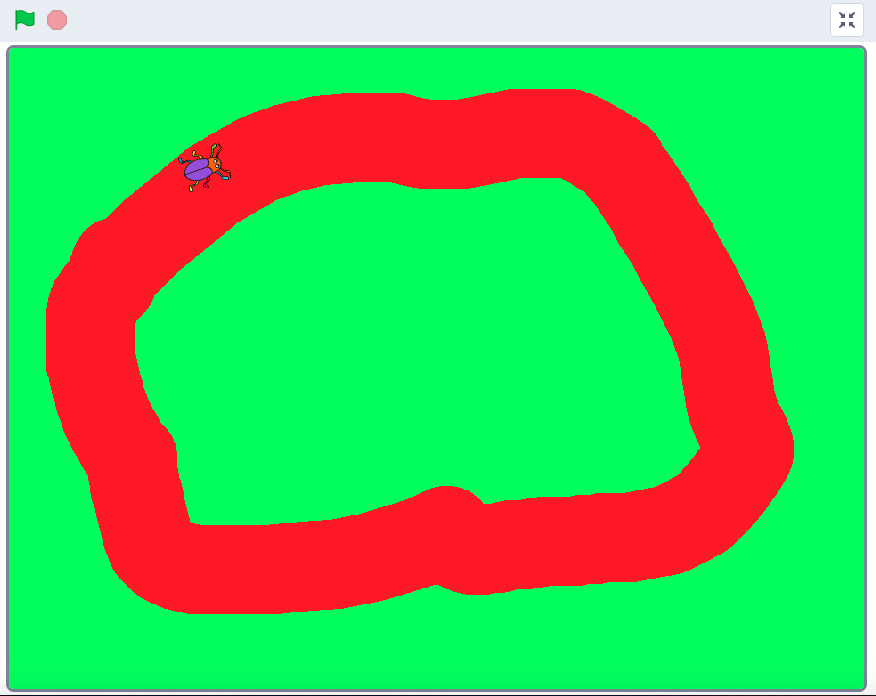
This is roughly what the game's course may now look like. If the course is very narrow, the game will be very difficult, the beetle will easily end up off the course - and you will be Game Over. If the course is wide, the game will be a little easier as you have more space to steer around without going out!

Now that the backdrop is done, you can put code together to create your first script and get your sprite to move.
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./3-sprite_move.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
Return to CODE and your sprite to start coding
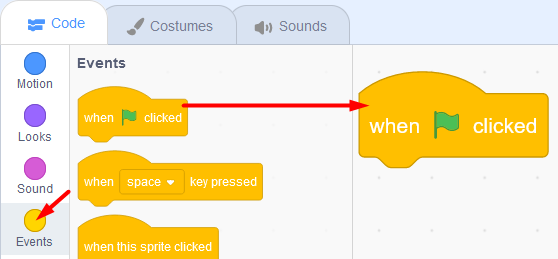
Add code for hat block: When GREEN FLAG clicked
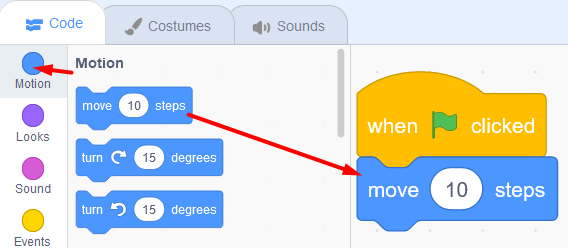
Add MOTION code: move 10 steps
Add code for CONTROL: Forever (a loop)
STEP-BY-STEP INSTRUCTIONS
With your colorful backdrop and a track, it is time for you to create your first script. Remember to save your game often! You must be logged in to be able to save.
Click on the CODE tab at the top left to return to the white surface where you can build your code for the game. Now click on the box with the small sprite below the stage so that it gets a blue frame. You are now ready to add code to your beetle.
Place the mouse pointer on the beetle and hold down the mouse button (or hold it with your finger if you are using a tablet) to drag the sprite onto the painted track, dropping it where you want the beetle to be when you start your game.
Have you found the START and STOP buttons yet? The green flag is the start button and the red button is the stop button.

You need to add code so that the beetle starts moving when you click on the START button – which is the green flag. To do this, you must tell the beetle what to do. The beetle can’t think for itself. It is waiting for your instructions in code that should say:
"When I click on the START flag, the beetle should move." Code that initiates something is called INIT script.
This is how:


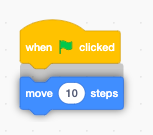
Note: if you move two blocks close to each other on the script surface, a gray shadow will appear and you can just release and the blocks will automatically connect as puzzle pieces.

Test your code! Test what happens when you click on the green flag START above the stage. Does your beetle move to the right? If it doesn’t, don’t worry, just check your code. If it does, great, but you want the beetle to keep moving forward without you having to press start over and over again. Let’s add some more code.
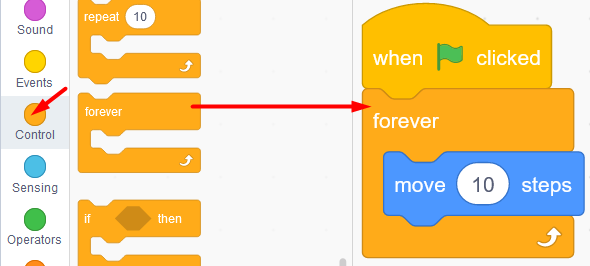
Drag the "forever" block to the script surface and place it under "when green flag clicked" so that "move 10 steps" is placed inside the loop. Look at the picture below to see what it should look like.

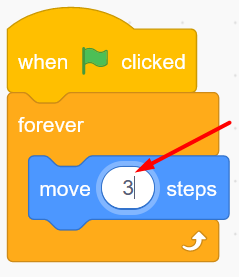
Test your code! Time to check you code by clicking on START – the green flag. Does your beetle run fast? See what happens if you change the number of steps to a lower number. Click on the number 10 in the block "move 10 steps" and enter another number. Test until you find the speed you want.

To avoid having to drag the beetle back to the starting point each time you start the game, you can use code to place it at its starting position every time you click the green flag.
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./4-Starting_position_EN.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
Drag the sprite to where you want it to start on the track
Enter code from MOTION theme: go to x: __ y: __
STEP-BY-STEP INSTRUCTIONS
Drag the sprite to the position on the track where you want it to be when you start the game. Place the sprite in the middle of the track and preferably not in a curve.
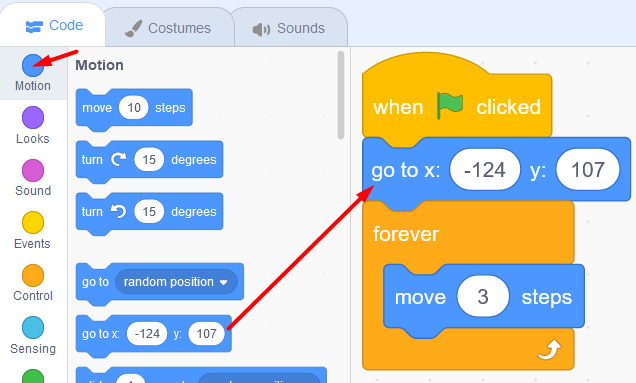
Under MOTION, select the block "go to x: __ y: __" and place it directly below "when green flag clicked" and above the "forever" loop. The numbers (values) for X and Y are the COORDINATES of the starting position where you have placed the beetle – a specific place on your track.

The beetle will now automatically move to the same starting position each time you click on the green START flag.
The next step is to make it possible to control the beetle, so that it doesn’t run straight off the track! For that you need two short scripts. One that tells the beetle to turn to the right when you click on the right arrow key on the computer keyboard, and another that tells it to turn left when you click on the left arrow key. (If you use a tablet with a touch screen, there are Notes further down for how you can code the sprite to follow your finger.)
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./5-Control_beetle_EN.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
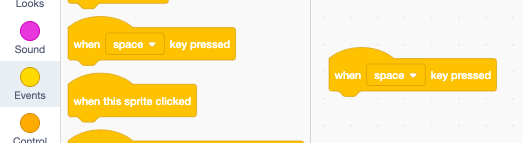
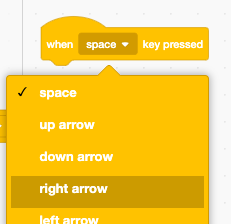
Enter code for EVENTS: “when space key pressed” Drag in two of those blocks
Change where it says “space” in the blocks to say "left arrow" and "right arrow"
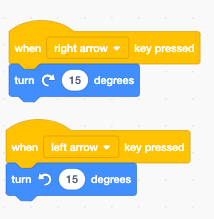
Enter code for MOTION: turn ‘left’ 15 degrees and a turn ‘right’ 15 degrees
STEP-BY-STEP INSTRUCTIONS

Next to the word "space" in these two blocks is a small white triangle. Click on the triangle in each block and select from the drop-down list that appears – left arrow in one block and right arrow in the other.


Test your code! Click on the green START flag and see if you can control the beetle in both directions with the arrow keys on the keyboard? Is it going too fast? Too slow? Adjust the speed of the beetle by changing the variable number in the motion block!
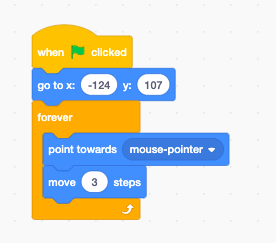
Note! Are you using a tablet with a touch screen? Then use the code below instead and the sprite will follow your finger on the screen around the track.

When you click on START, you will notice that the beetle moves in the direction it had when you last finished the game. This can make it tricky, so let’s add another init script that tells the beetle that it should always be facing to the right when the game is started.
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./6-Direction_at_start_EN.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
STEP-BY-STEP INSTRUCTIONS:

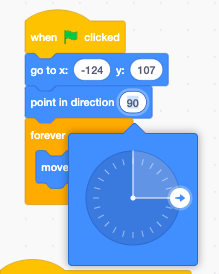
Test your code! Test what happens if you change the value from 90 degrees to something else. Just click on the number 90 in the block, and a clock-like image will appear. Move the mouse pointer to another angle and click outside the image to select another angle.

Now you want the beetle to sense when it ends up off the track for it to be Game Over! For that you need to work with the colors. By adding code for a condition that says: "IF touching a specific color – THEN the game is over".
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./BugRacedel7_nytt.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
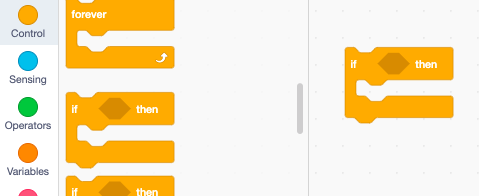
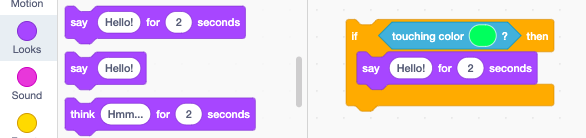
Enter code for CHECK: if ... then
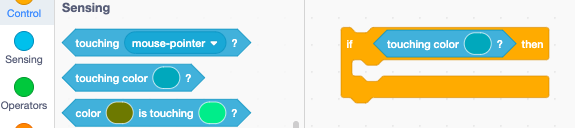
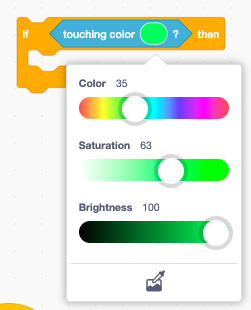
Enter code for SENSE: touching color_?. Place the block in the angular hole between if ... then.
Enter code for LOOKS: say Hello! for 2 seconds. Change the text to Game Over!
STEP-BY-STEP INSTRUCTIONS:




Test your code! Press start and test your game! Does anything happen when the beetle touches the backdrop color? If not, what do you think may be the reason?
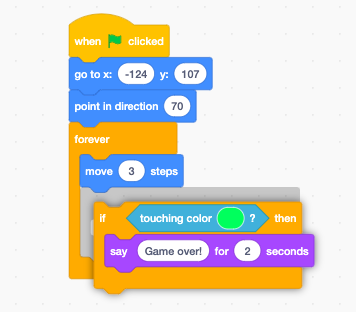
Something is missing for the code to work! Let’s think a bit: When do you want the computer to detect if the beetle is touching the backdrop color? It needs to be done after every step the beetle takes, so as not to miss if it runs off the track. The computer must check exactly where the beetle is "over and over again", all the time. Therefore, you need to connect the script that senses the color outside the track with what makes the beetle move.
<video src="https://raw.githubusercontent.com/Kodcentrum/Scratchuppgifter-v3/master/block1_bugrace_intro_ENG_v.enkel/./8-finito_EN.mp4" controls muted height=480 width=640 />TIME FOR YOU TO:
Watch the video to see how to:
Put the script inside the forever loop
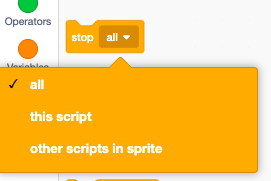
Enter code for CONTROL: stop all. Place the block at the bottom inside if ... then. Change to “stop this script”.
STEP-BY-STEP INSTRUCTIONS:


Insert this block at the bottom inside the script with "if <> then" under the purple block. The code now says that if the beetle goes off the track, it will stop and it is Game Over.
Test your code! Can you take the beetle around the track, steering with the arrow keys? What happens if it ends up off the track?
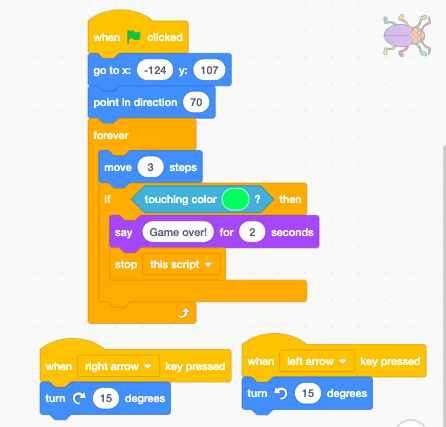
Is it difficult to know how to put all the blocks in the script? On the next page you can see what the finished script should look like.
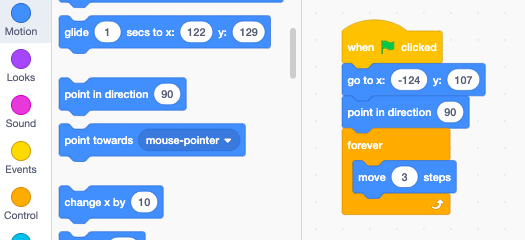
Congratulations, you have created your first game! If you followed the instructions, the finished script should look something like this:

Don't forget to save your project – and rename it! It can be Bug Race – or you can come up with your own name, so that you can easily find your game again. Enter the name of your project at the top, where it says "Untitled" and save. You must be logged in to be able to save.
Test your project
Feel free to show someone your game and let them test it. If you want, click on the SHARE button at the top, which allows others to find the game on the Scratch site and test it.
Important if you share your project: Remember that shared projects can be viewed, tested and remixed (remodeled) by anyone who wants to on the Scratch site. If you share a project, it is important that it doesn’t contain information, images or sounds you do not want others to see.
Is something missing? Would you like to develop the game more?
Perhaps add another player? Notes on how to make your Bug Race more challenging can be found under .